
Unveiling The Exceptional CSS Features Valuable In 2020
Cascading Style Sheets has blended into the world of designing for more than two decades now. The constant improvement in CSS is giving more power to the digital technology. In 2020 CSS is no more just a tool to be used but a key factor to make your design outstanding. As we move forward the techniques of using CSS should also be efficient enough to support competent growth.
Web designing companies constantly explore and find new ways to use CSS and HTML tools to provide remarkable services. Here are some interestingly exceptional features of CSS that can prove beneficial in producing amazing designs and saving a lot of time.
Houdini
There are some CSS features that are not supported by all browsers. This is one of the frustrating tasks for the designer as compatibility is an essential factor for a better outcome. Houdini is a one-stop solution for such issues. It is a set of browser APIs which help you gain access to the browsers you work with.
- Browser compatibility
- Eliminates delayed process
- Extending CSS using APIs, etc.
These are some of the elements to achieve the target in much lesser time. These APIs provide more power to the designer is having control over the website rendering. The access to Typed Object Modal allows the user to make changes dynamically.
Features of Houdini consists of
- layout APIs
- Typed OM
- Parser API
- Worklets
- Paint APIs
- Properties and Values
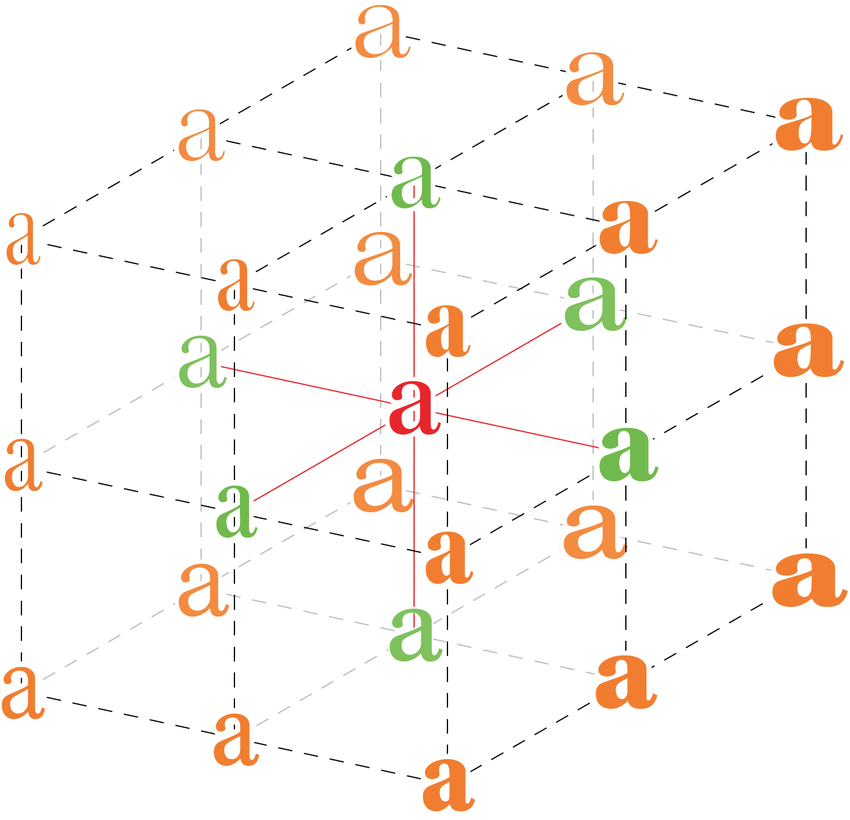
Variable fonts
This property of CSS allows the front end developers to create numerous font variations from the same file. It provides access to a variety of flexible attributes like weight, slabs, shaping, etc. These specifications the fonts can be incorporated with design axes up to 64000 but OpenType 1.8 is restricted to five axes.

Using SVG (Scalable Vector Graphic)
SVG allows the front end developer to store multiple icons in a single file. They are in vector format which can be used to display a number of graphics supported by various interactive web environments.
A simple description of SVG

The developer can keep adding more attributes like raster graphics and animation to create innovative designs. SVG is beneficial for logos, charts, and icons. When directly combined with HTML they convert as a part of DOM enabling manipulation with CSS and JavaScript.
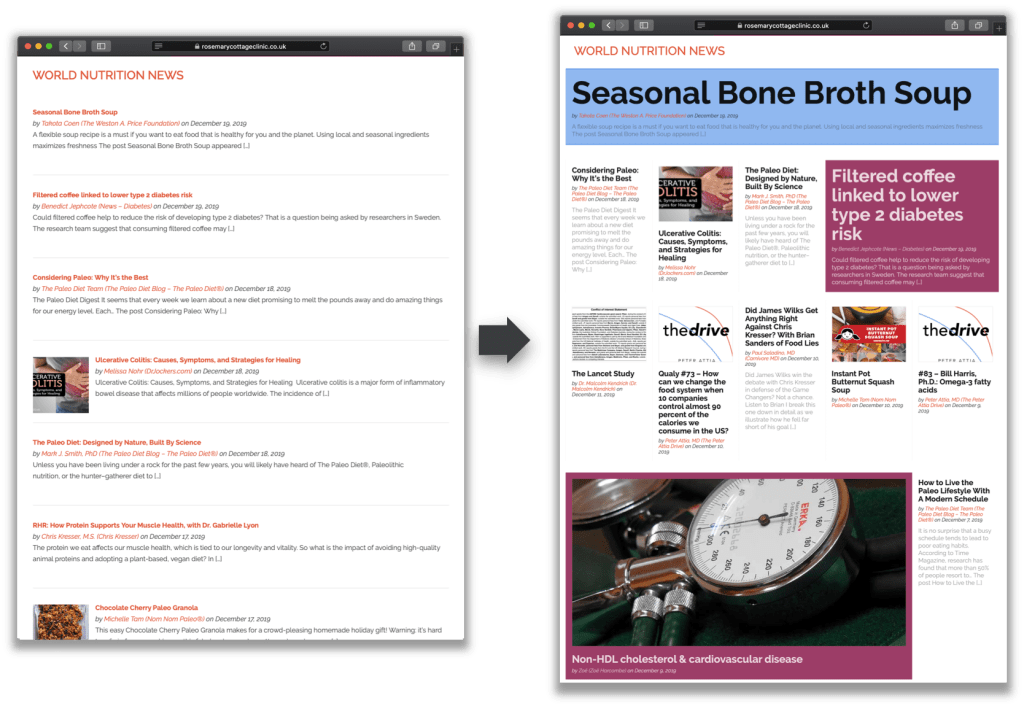
Responsive CSS Grid
Creating a layout with various unequally sized layouts is possible with responsive grids. Once the front end developer understands when the column span breaks and how to use the responsive factors, there emerges numerous possibilities of styling the layouts with just a few lines of coding. Here is an example to show how it works.

There are still more features to explore in CSS to add creativity and innovative ideas to your website. some of them are animations, typographical directions, multi-column alignments, etc. It's the logic, capability, and innovative ideas of the designer and the designing agencies which demonstrate the path of designing developments.
Trusted By












Leave Comments