
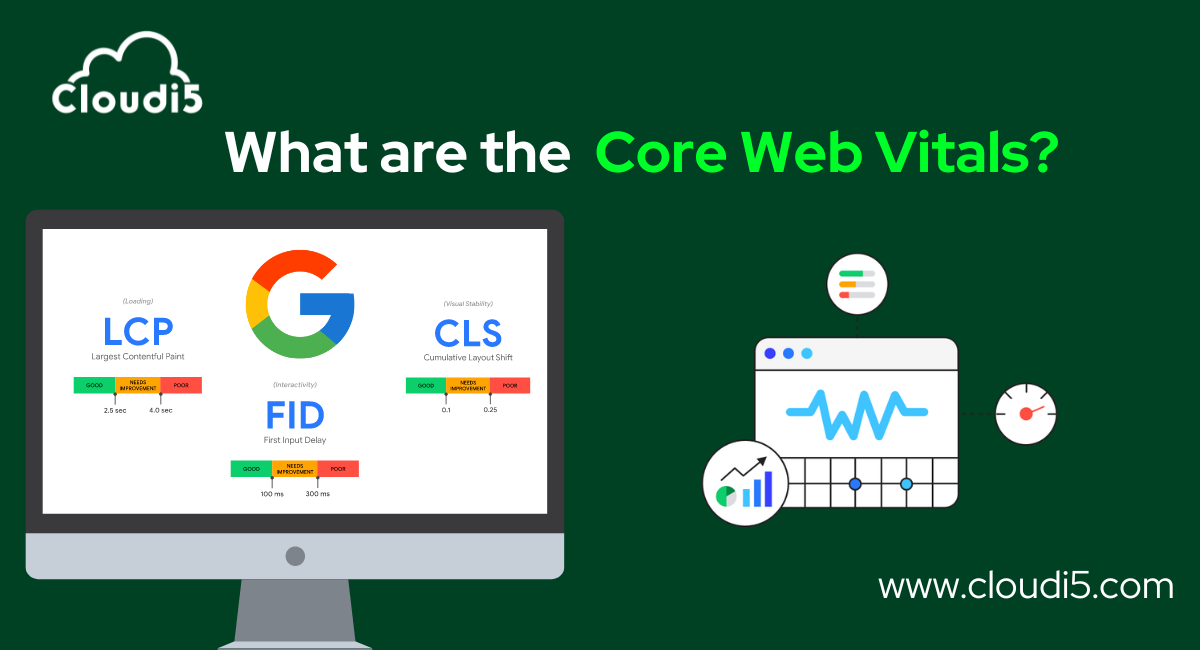
Core Web Vitals: What Are The Core Web Vitals?
"Core Web Vitals: Let's Dive In!
I know what you're thinking. Core Web Vitals? That sounds boring. But trust me, it's not. In fact, it's about to get a whole lot more interesting.
That's because I'm going to tell you a story. A story about a group of web vitals who set out on a quest to make the web a better place.
Their names were Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift. And they were determined to make sure that websites loaded quickly, were responsive, and didn't move around when you were trying to use them.
So they set out on their journey, facing many challenges along the way. But in the end, they succeeded. And now, thanks to them, the web is a better place for everyone.
So let's dive in and learn more about Core Web Vitals. And who knows, maybe you'll even have a little fun along the way."
In the world of web development, there are a lot of factors that can affect the success of a website. But one of the most important factors is performance. If your website loads slowly or is janky and unstable, users are more likely to abandon it. That's why Core Web Vitals are so important.
Core Web Vitals is a collection of indicators that assess how quickly and interactively a web page loads. You may boost your website's performance and success by optimizing your Core Web Vitals.
Now, we'll look at what Core Web Vitals are, why they're important, and how they may help you improve the user experience of your website.
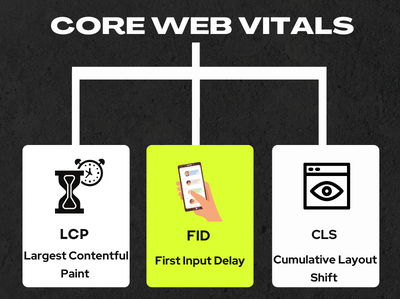
What Are Core Web Vital?

Largest Contentful Paint (LCP):

LCP evaluates how quickly a web page loads. It specifically tracks the time it takes for the largest, most significant content element (usually an image or text block) to become visible to the user. An ideal LCP score should be under 2.5 seconds.
How to improve LCP?
- Optimize Images and Videos
- Use Efficient Image Formats
- Prioritize Critical Content
- Leverage Browser Caching
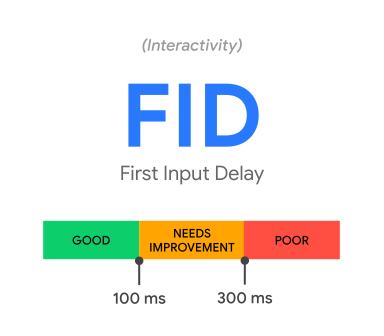
First Input Delay (FID):

FID measures how interactive a web page is. It measures the time between a user's first interaction with the page (clicking a link, tapping a button) and the browser's response to that action. A FID score of under 100 milliseconds is considered good.
How to improve FID?
- Minimize JavaScript
- Code Splitting
- Optimize Event Handlers
Note :
Interaction to Next Paint (INP) will replace FID in the Core Web Vitals:
Google announced that INP will replace FID as a Core Web Vital in March 2024.
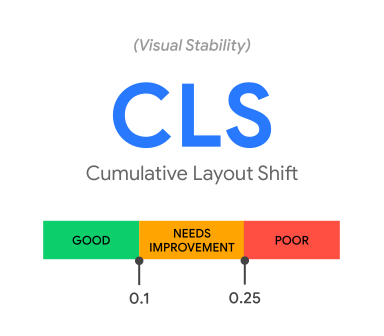
Cumulative Layout Shift (CLS):

CLS evaluates the web page's visual stability. It measures the extent to which elements on the page shift unexpectedly during the loading process. A desirable CLS score should be under 0.1.
How to improve CLS?
- Define Image Dimensions
- Use CSS for Layout Stability
- Preload Fonts
- Test on Different Devices and Browsers
Why Are Core Web Vitals Important?
Understanding the importance of Core Web Vitals issues is essential because they have a significant impact on user experience, which in turn affects a variety of success factors for your website. These consist of:
- SEO Rankings: Google has openly integrated Core Web Vitals as a ranking element into its search algorithm. Websites that succeed in these indicators are more likely to achieve higher rankings in search results, perhaps leading to greater organic traffic through Core Web Vitals SEO.
- User Engagement: Pages that load quickly and have smooth interactivity tend to keep users and lower bounce rates. A good user experience leads to more time spent and higher conversion rates
- Conversion Rates: Websites that meet or surpass Core Web Vitals requirements often have higher conversion rates. When users have a positive experience, they are more likely to complete transactions, subscribe to newsletters, or engage with your content.
- Competitive Edge: Prioritizing Core Web Vitals gives your website a competitive advantage. Websites that invest in these metrics will stand out as users grow more aware of the value of a speedy and responsive online experience.
Tools to Test and Measure Core Web Vitals
Here are a few of the most popular tools commonly used for optimizing Core Web Vitals:
- Google Lighthouse
- Google PageSpeed Insights
- Web Vitals Chrome Extension
- Chrome DevTools
- Chrome User Experience Report(CrUX)
- Google Search Console
- Web.dev
These Chrome Extension Tools are widely used by developers and website owners to assess and enhance their website's Core Web Vitals, ultimately leading to a better user experience and improved search engine ranking.
General Tips for Core Web Vitals Optimization
Here let’s look how to improve Core Web Vitals:
- Mobile Optimization: Ensure your website is responsive and performs well on mobile devices.
- Content Delivery Network (CDN): Utilize a CDN to deliver content from servers located closer to users, reducing latency.
- Reduce Third-Party Scripts: Limit the use of third-party scripts and consider asynchronous loading to prevent them from blocking the main thread.
- Continuously Monitor: Regularly test your website's performance using tools like Google PageSpeed Insights, Lighthouse, or web.dev. These tools provide insights and recommendations for addressing Core Web Vitals issues.
- Keep Software Updated: Ensure that your Content Management System (CMS), core web vitals plugins, and third-party tools are up to date, as updates may include performance improvements.
- Consider a Performance Budget: Establish a performance budget to set specific goals for your website's performance metrics and monitor progress towards meeting them.
The optimization of Core Web Vitals is a continuous activity, it is vital to remember that. Regularly monitor your website's performance, make improvements based on data and testing, and keep up with industry best practices to ensure a fast, responsive, and visually stable user experience.
Conclusion
Core Web Vitals are not just another set of metrics to monitor; they are a fundamental part of delivering a superior user experience on the web. Prioritizing these metrics not only improves your website's chances of ranking well on search engines but also keeps visitors engaged, satisfied, and more likely to convert. By consistently optimizing your site to meet or exceed Core Web Vitals standards, you can create a faster, more user-friendly online environment that benefits both your audience and your business.
"Optimizing Core Web Vitals is like training your website for the web Olympics"
Trusted By












Leave Comments